1992, j’ai 10 ans. Un ami de mon père vient dîner à la maison, il apporte avec lui 3 disquettes 3,5 pouces qu’il me tend en me disant d’installer le programme qu’elles contiennent sur le 486 de mon père. Il y a aussi la photocopie d’un livret qui contient les codes permettant d’ouvrir le jeu.
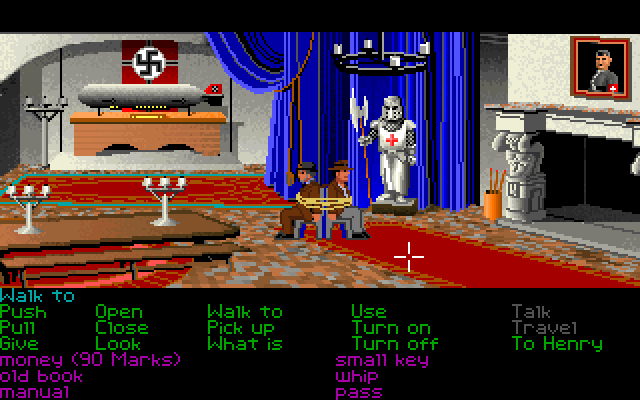
Je ne crois pas avoir mangé ce soir là. La disquette insérée, la musique d’Indiana Jones retentit sur le buzzer intégré à la carte mère. Indiana, ado, saute de wagon en wagon pendant que le générique d’introduction du Point and Click « The Last Crusade » défile sur mon écran. Lucasarts. Je suis resté scotché.

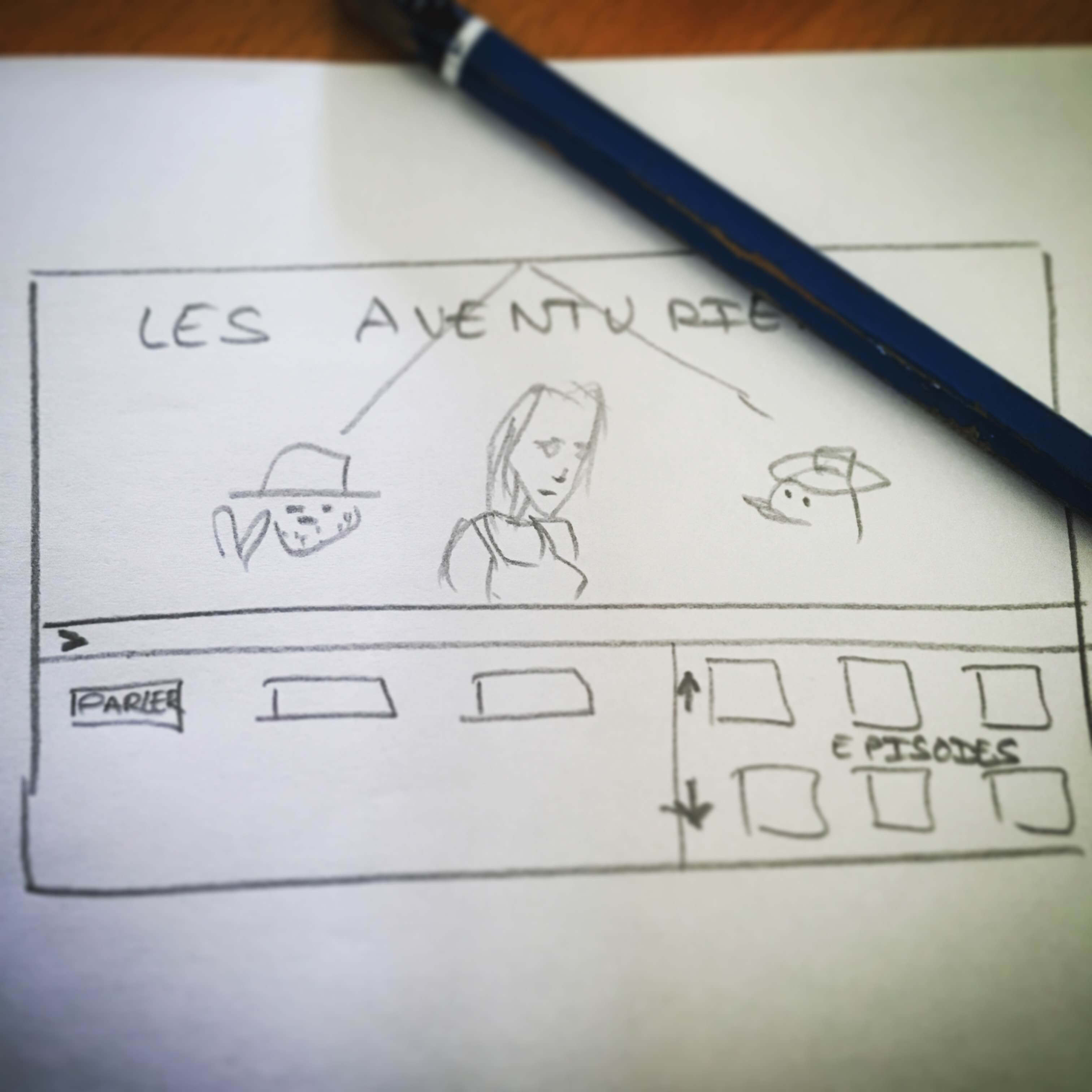
J’ai joué à de nombreux jeux similaires par la suite : Day of the Tentacle, Monkey Island, Simon the Sorcerer qui sont tous excellents, mais celui ci restera toujours mon préféré. Grand fan du film à l’époque, le jeu permettait de rejouer les meilleurs moments du scénario mais aussi d’explorer des moyens nouveaux de résoudre les énigmes (plusieurs solutions possibles). Quand j’ai commencé à réfléchir au site de la saga « Les Aventuriers » j’avais envie de réutiliser ce type de présentation avec la barre de verbes d’action, la ligne de commande et un décor pixelisé mais joli.
En relançant le jeu (qui se trouve très facilement sur émulateur et même steam) je me suis aperçu que je ne me suis pas inspiré que de « The Last Crusade ». En effet, sur le jeu, pas d’inventaire visuel comme je l’ai mis sur mon site. Le matériel était affiché sous les commandes et en lettres uniquement.
En fait, mon inventaire vient plutôt de Monkey Island ou d’Indiana Jones 4 « The Fate of Atlantis » qui est aussi un excellent jeu basé sur un scénario jamais utilisé au cinéma même s’il avait été écrit pour.
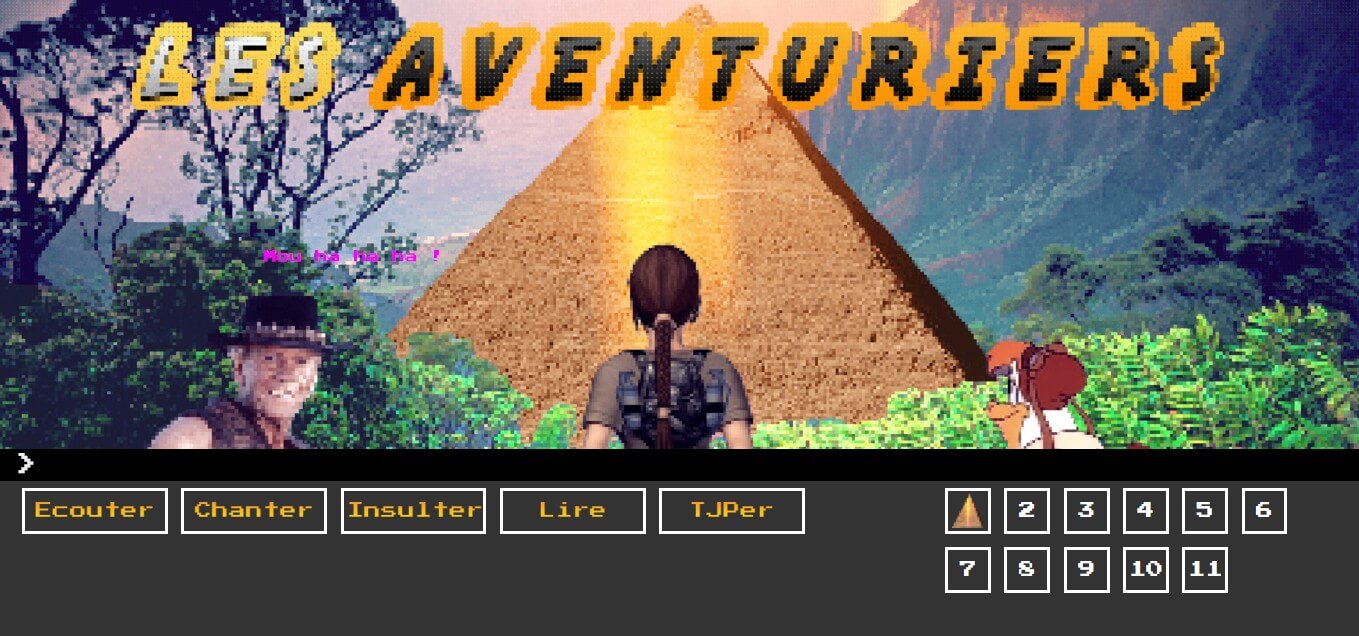
L’idée était donc là. J’ai réalisé les visuels en faisant quelques montages et pixellisations. Ne restait plus qu’à passer à la partie que je maîtrise le moins. Le code. J’avais pour idée au départ d’un vrai Javascript qui rendrait les actions possibles du genre « Ecouter » + « Episode 1 » qui aurait lancé le player mais j’ai vite laissé tomber. D’une part par manque de compétence et d’autre part par manque de réel intérêt. Je pense que le visuel suffit.
Je me suis cependant retrouvé face a un écran très statique en haut. Ca manquait de mouvement. Je me suis alors basé sur le parallaxe utilisé pour le site d’ELTE pour créer plusieurs plans dans l’image. Il y en avait 4 au départ, puis je suis revenu à 2 pour des soucis de rendu. J’ai ensuite ajouté les phrases qui peuvent s’afficher aléatoirement avec les belles couleurs qu’on trouvait sur les jeux.
Il ne restait plus qu’à remplir chaque partie avec du contenu. J’avoue que je ne suis pas très fier de certains trucs qui ne passent que sous Chrome (notamment la carte du monde qui va poser des soucis sous les autres navigateurs…), j’en suis désolé.
Voilà la petite histoire du site.