Cet article est la suite de celui-ci. Aujourd’hui, nous allons aborder une partie assez complexe mais extrêmement importante actuellement, rendre accessible notre page web sur n’importe quel appareil (téléphone, tablette, PC). On parle de Responsive Design puisque notre feuille de style va être codée de manière à s’adapter aux différentes résolutions.
9/- Mais tout d’abord, corrigeons une erreur
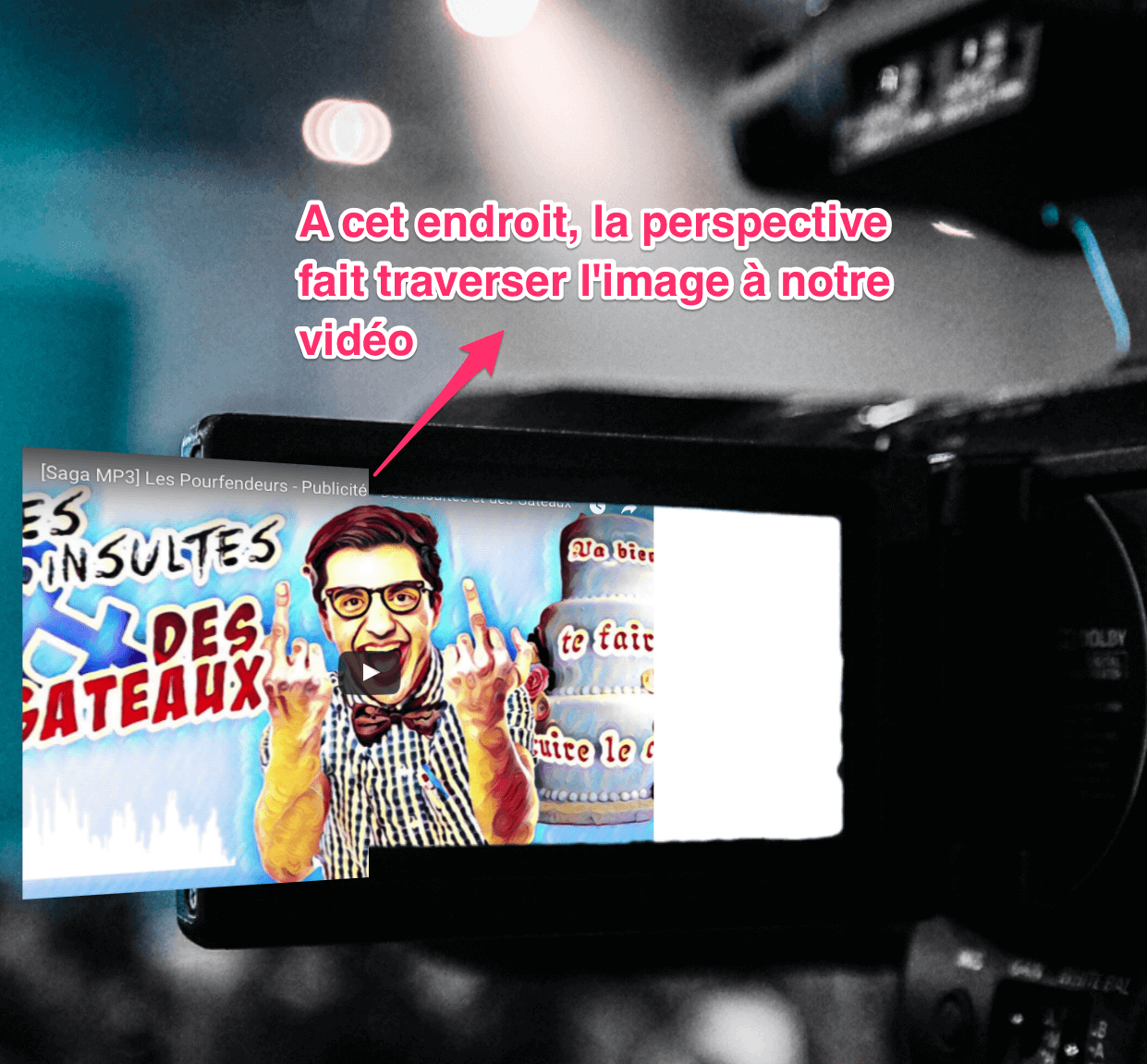
J’ai fait une petite bêtise hier. J’ai oublié que l’effet « 3D » se comportait comme… un effet 3D. Pour cette raison, notre vidéo youtube respecte à présent une perspective qui lui fait traverser les couches supérieures. cela ne se voyait pas hier puisqu’elle était posée pile au bon endroit, mais si je décale un peu la taille de mon image (ce qui va arriver aujourd’hui), voici le résultat :

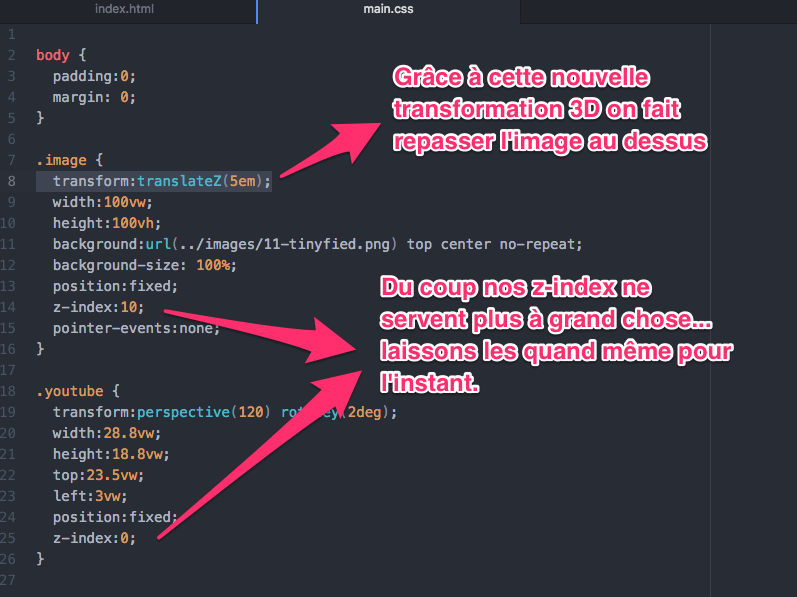
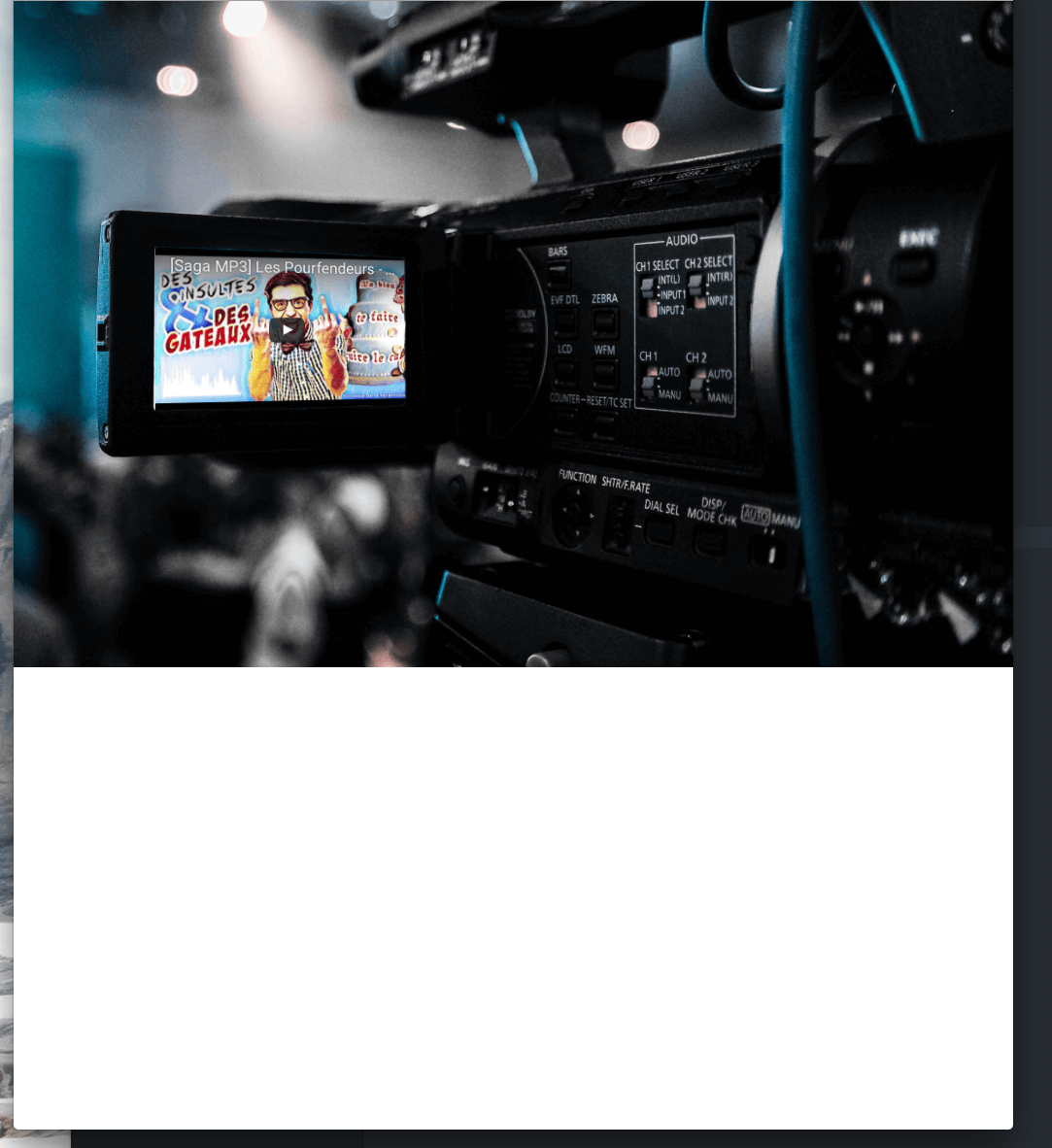
Comme il s’agit d’un problème 3 dimensionnel, on chausse nos lunettes 3D et on repasse le cadre image devant en 3D ! (Je sais, c’est pas clair, mais regardez en dessous !)


10/- Be Responsive
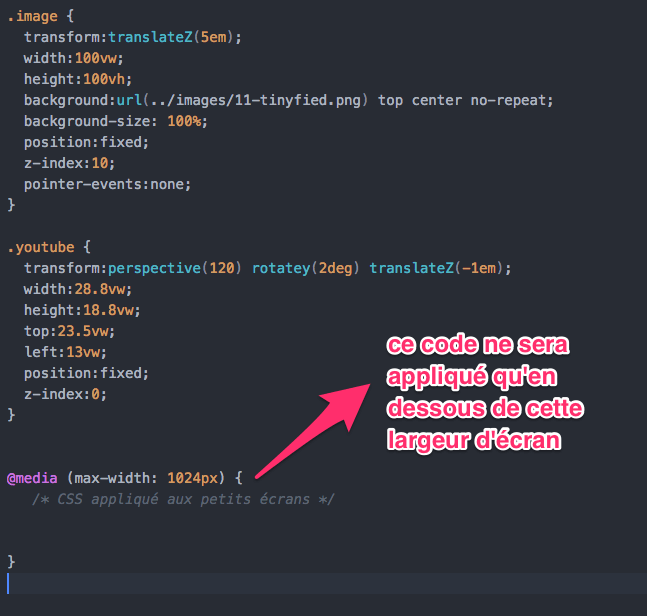
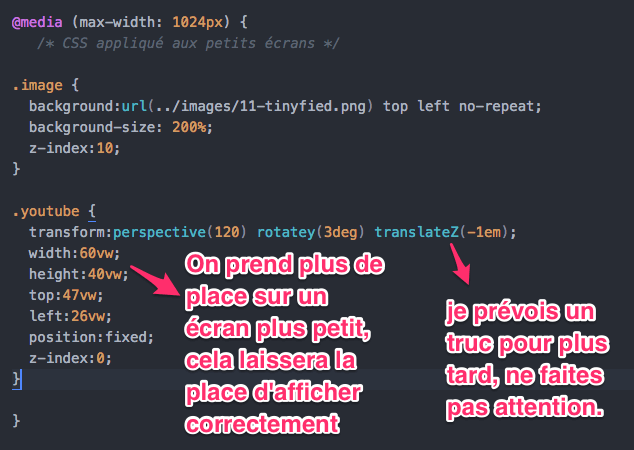
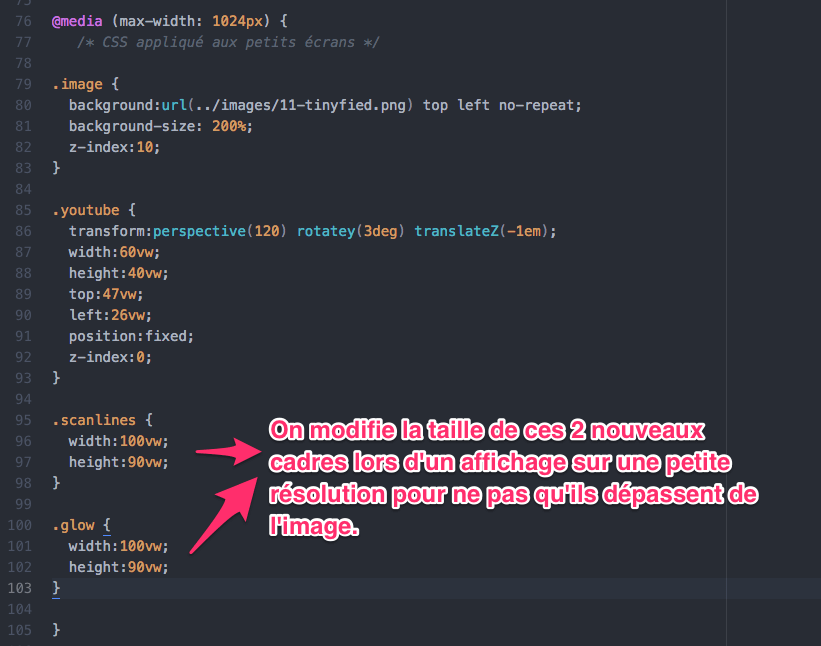
Bien, ce n’est pas très compliqué en fait, mais cela rajoute du travail. On va rouvrir notre feuille de style (main.css) et ajouter une ligne qui s’adresse uniquement au petites résolutions. On appelle cela une media query.






11/- Rendons le tout encore plus réaliste
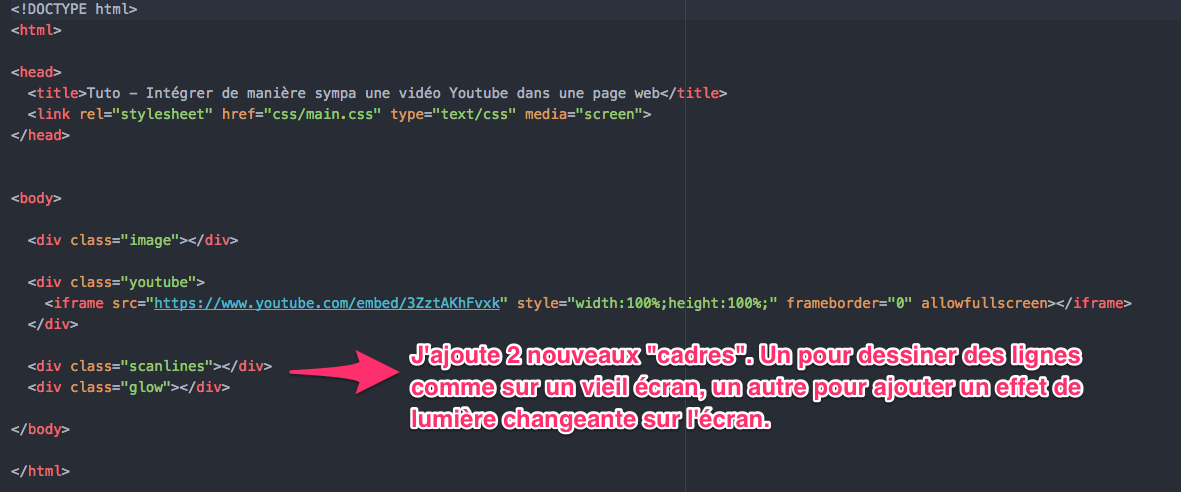
J’ai toujours envie de rajouter des trucs. C’est un gros défaut, mais là c’est marrant pour vous montrer comment rendre l’ensemble encore plus vivant et donc plus crédible. Mon idée est d’ajouter 2 effets spéciaux à mon cadre vidéo. Des lignes comme on en verrait sur un vieil écran de caméra et un effet de lumière. Appelons-les, dans l’ordre Scanlines et Glow. J’ouvre pour la première fois depuis longtemps ma page index.html pour ajouter ces deux « cadres d’effet ».

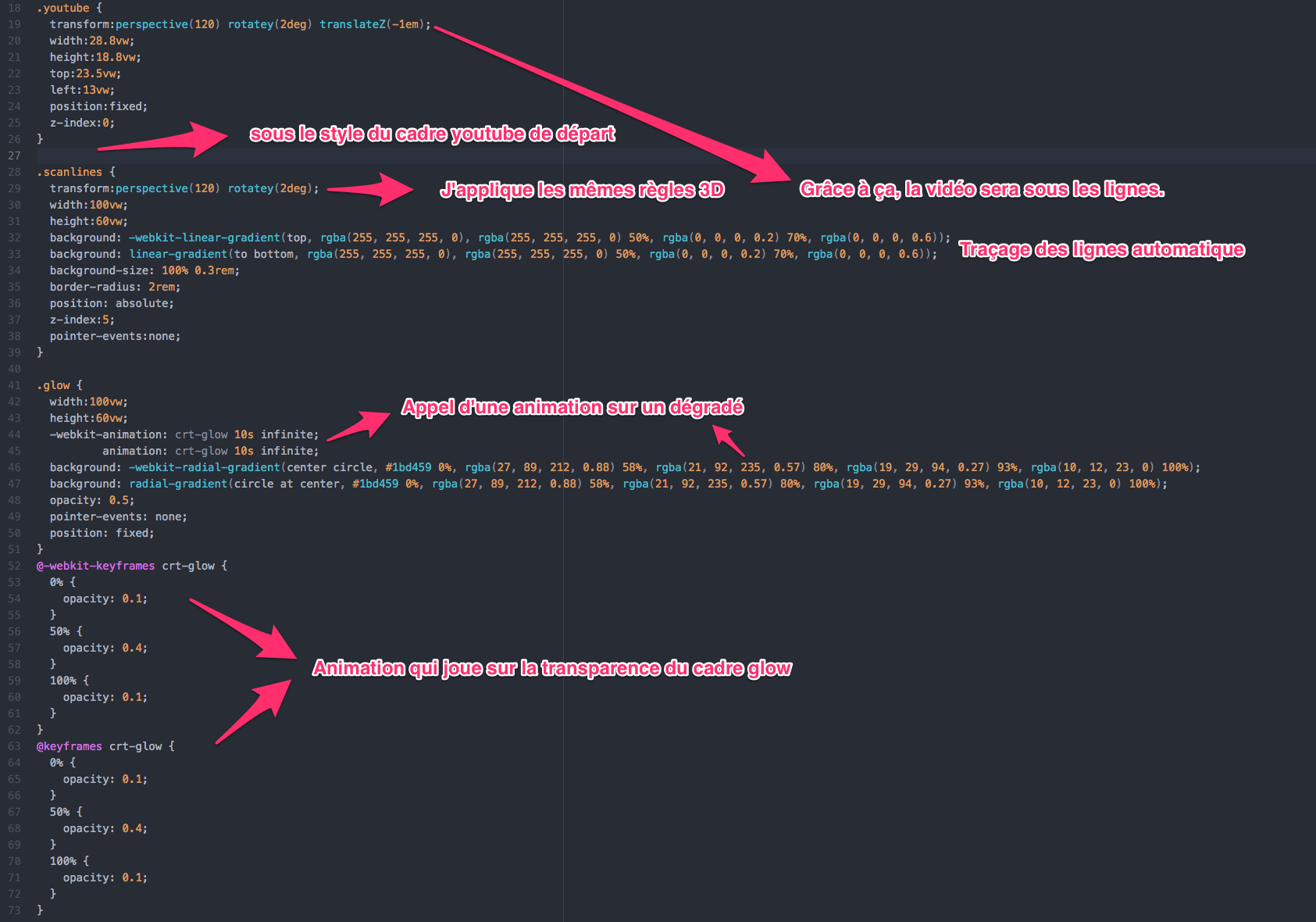
Puis j’ouvre main.css pour écrire le style de ces cadres. Je vous avoue que là, c’est du code que j’ai copié-collé sur un site web qui l’utilisait déjà, j’ai juste changé les paramètres de couleur et de vitesse d’animation.



12/- Vérifications
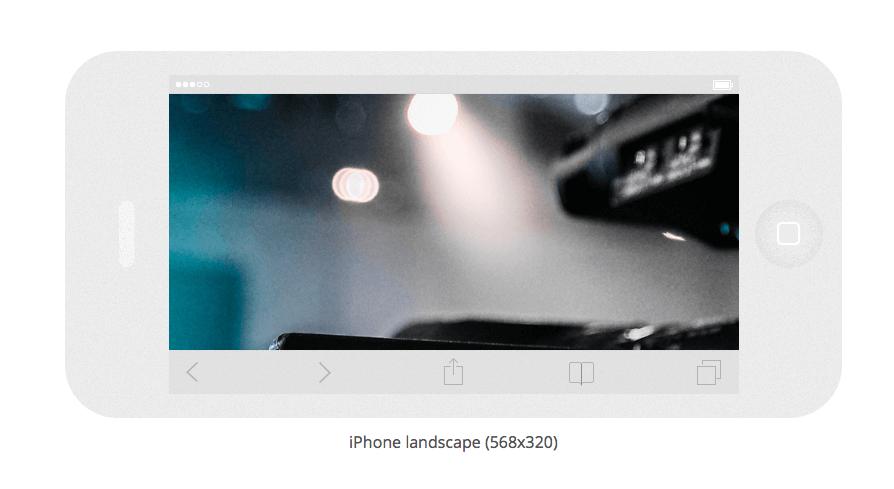
Pour vérifier en un seul coup d’oeil que votre design est bien responsive sous toute sorte d’affichage, vous pouvez utiliser ce genre de site très pratique qui simule l’affichage sur différents appareils. Et là, c’est le drame. En effet, si mes modifications sur l’image passent très bien en mode « Portrait », le « trou » est trop bas pour apparaître en mode « Paysage ». Raaaaah, sal$$**rie de responsive de m*****$$$ !

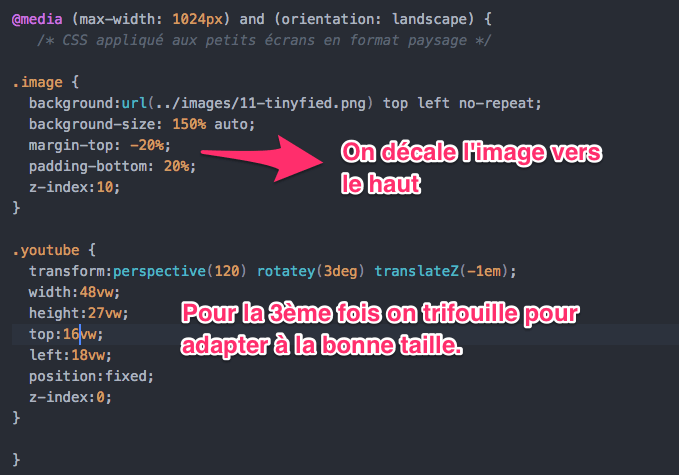
Et bien, il y a une solution. On va faire une 3ème media query, pour les petits affichages, quand on est en mode paysage (landscape). C’est là que vous comprenez normalement que le responsive design… ça prend un temps fou !!!

13/- FINAL
Votre page web est maintenant terminée, vous allez pouvoir aller manger (cela fait 3 heures que votre conjoint·e vous appelle après tout). La page est visible ici, prenez le temps de regarder l’effet Glow puis amusez-vous à réduire la taille de la fenêtre du navigateur ou à le tester sur différents appareils (et n’hésitez pas à me remonter les bugs). Vous pouvez aussi récupérer le .zip du projet. Je crois avoir parlé de tout ce que je voulais vous parler, mais si vous avez d’autres idées/envies, je suis preneur !