Non, il ne s’agit pas d’un article d’adieux, ni d’une nouvelle disparition éclair des réseaux sociaux mais d’un projet d’un nouveau genre dans lequel je me suis lancé sur ces vacances.
Vous le savez peut-être, je suis un grand fan de BDs / Graphic Novels / Comics. Ce que vous ne savez certainement pas, c’est à quel point je suis frustré de ne pas savoir dessiner correctement. Cela fait des années que je m’essaie à des petits strips, mais ils sont tellement lamentables que seule John Malkovitche a eu le droit d’y jeter un oeil. Comme beaucoup d’entre vous, j’ai découvert Prisma pendant les vacances. Pour ceux et celles qui ne connaissent pas, il s’agit d’une app pour téléphone qui permet d’appliquer des filtres « artistiques / inspiré du style d’artistes » sur vos photos. Ce n’est pas une application que j’utiliserais en temps normal mais pour ce projet j’ai décidé de la détourner.
Comment ? Et bien tout simplement en lui demandant de traiter, non pas de vraies photos, mais des collages (idiots) que je réalise sur Pixelmator. Il ne manquait plus qu’une idée de « série » à réaliser. Je pense que l’inspiration est venue en grande partie de « Et la Terre éclata… ». Ici, un petit strip de quelques images doit vous spoiler la fin d’un film (imaginaire, rassurez-vous). Si vous n’avez pas encore découvert The End, je vous propose de découvrir les 6 épisodes ici.
Si vous connaissez déjà, et que vous en demandez encore, voici quelques explications sur la réalisation des strips.
1/ – Recherche d’images
J’ai essayé de n’utiliser que des images autorisant une réutilisation et une modification ou des photos maison. Pour le dernier strip par exemple, j’ai trouvé ces 2 images.
2/- Collage
Ensuite je découpe, je colle, je place, je redécolle, je recolle… tout cela digita… numériquement. Voici le collage simplifié en 4 étapes :
3/ – Prisma
Je poste les collages terminés sur mon téléphone, je les passe dans l’application en choisissant un filtre marrant et… Ta Daaaaaa ! Voici l’exemple du dessus et 2 autres :
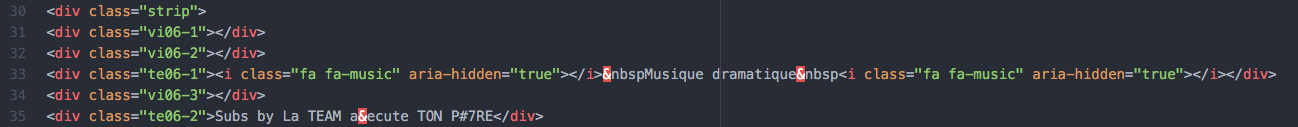
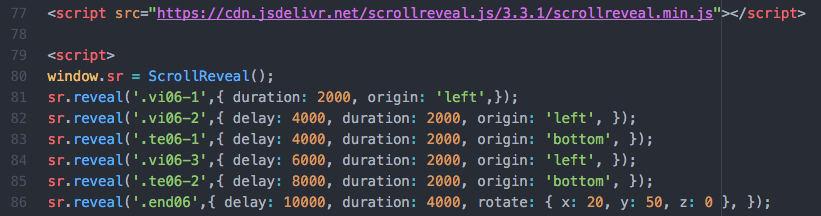
4/- Intégration web
La première fois que j’ai placé l’épisode 1 dans une page web, il me semblait… trop statique. J’ai alors pensé à un super code de jlmakes trouvé sur GitHub que j’utilise en ce moment pour le site d’un autre projet. Je me suis donc amusé à l’utiliser pour rendre l’affichage des vignettes dynamique. Pas de code à faire réellement puisque tout est géré en javascript mais il faut quand même placer tous les éléments au bon endroit puis choisir l’ordre d’affichage et les options. Voici quelques idées de ce que cela rend (pour ceux qui connaissent un peu le code) :
Voilà tout, j’espère que ce projet vous aura un peu amusé. De mon coté, c’était un « truc de vacances » parfait pour faire autre chose que de l’audio, de l’audio et de l’audio… j’y retourne d’ailleurs !
The End
PS : Il s’agit du 100ème post sur ce blog \o/